Google Storageの無料枠+αを使って無料で静的サイト立ち上げた
スポンサードリンク
このアドベントカレンダーは学生フォーミュラの現役学生、OB、審査委員などの関係者によって12/1から25日まで一日一記事づつリレーしていくカレンダーです。
というわけでやってきてしまったFSAEJADVENT2020
去年やってみてそこそこに好評だったので今年も建てました。
今年は様々な情勢で学F大会も中止になったり
その他イベントも消えてしまいましたが・・・
その分アドベントのレギュは緩めに設定しております。
まだまだ枠余ってるので参加したいかたは是非・・・!
今回はGoogle Cloud Platform(以下GCP)のGoogle Storageを利用して
サイトをタダで立ちあげます。
GCPを使う利点としては
1.リージョン選べばタダ
2.独自ドメインが使える
3.容量が5GB/月まで
4.無料枠なのに広告が表示されない
といったところにあります。
チームサイトなどを立ち上げるときの参考になれば幸いです!
やったこと
GCPに登録する
大分前にやったので割愛
無料枠の確認
5 GB 月の Regional Storage(米国リージョンのみ)
5,000 回のクラス A オペレーション(1 か月あたり)
50,000 回のクラス B オペレーション(1 か月あたり)
1 GB の北米から全リージョン宛ての下り(外向き)ネットワーク(1 か月あたり、中国とオーストラリアを除く)無料枠を利用できるのは us-east1、us-west1、us-central1 リージョンのみです。使用量の計算は、これらのリージョンすべての合計が集計されます。
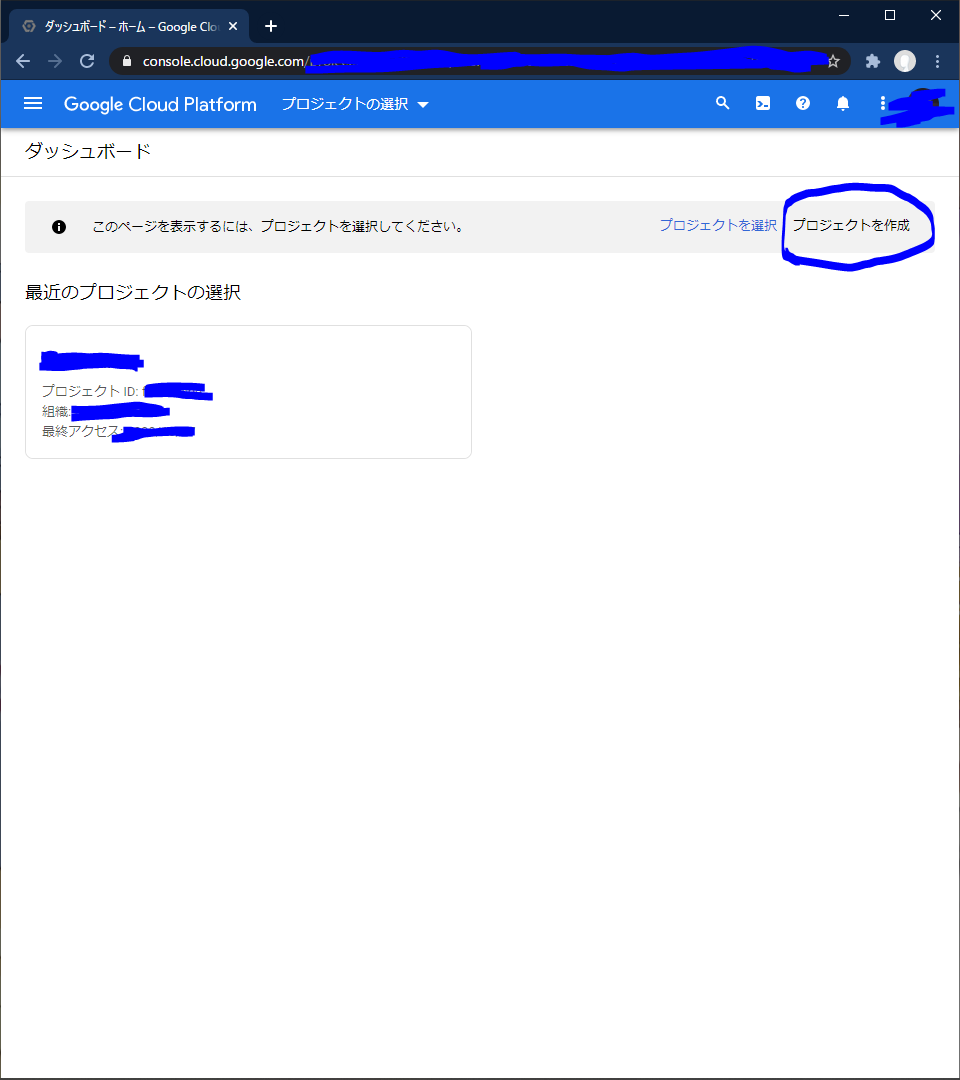
Google Cloudプロジェクトを立てる
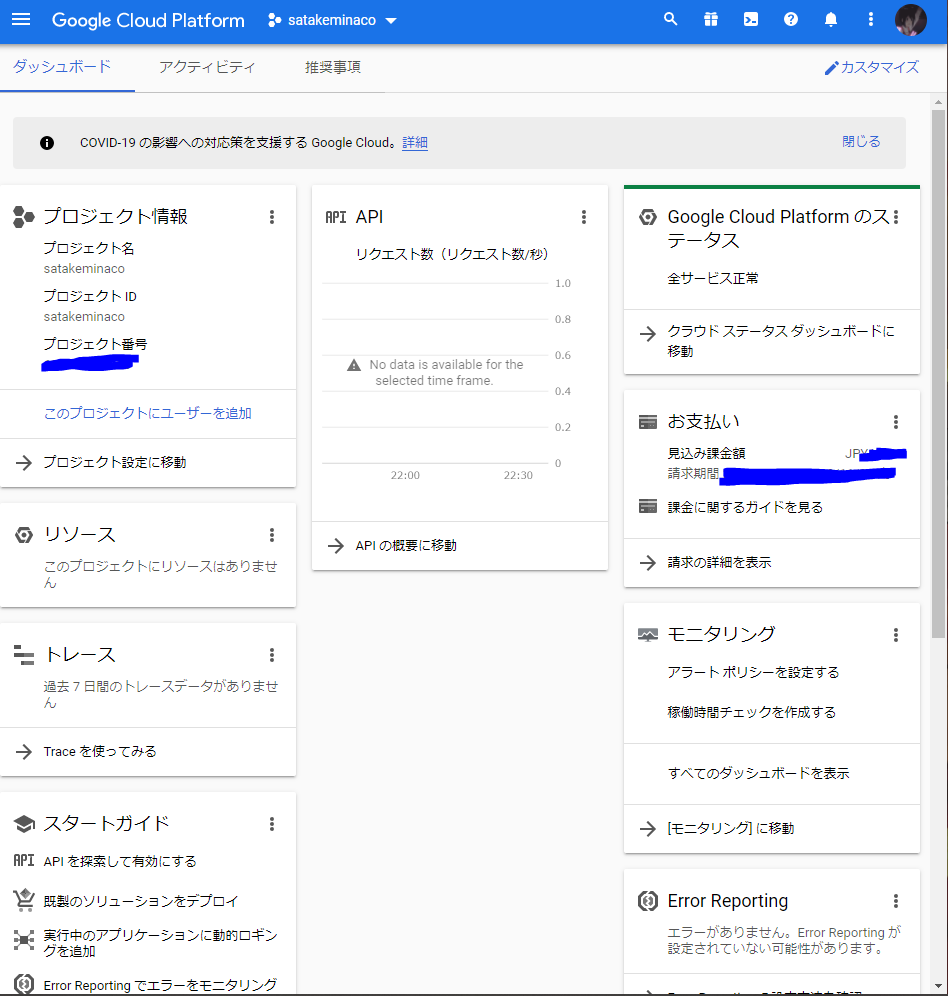
まずはGCPのダッシュボードからプロジェクトを作成してあげましょう。

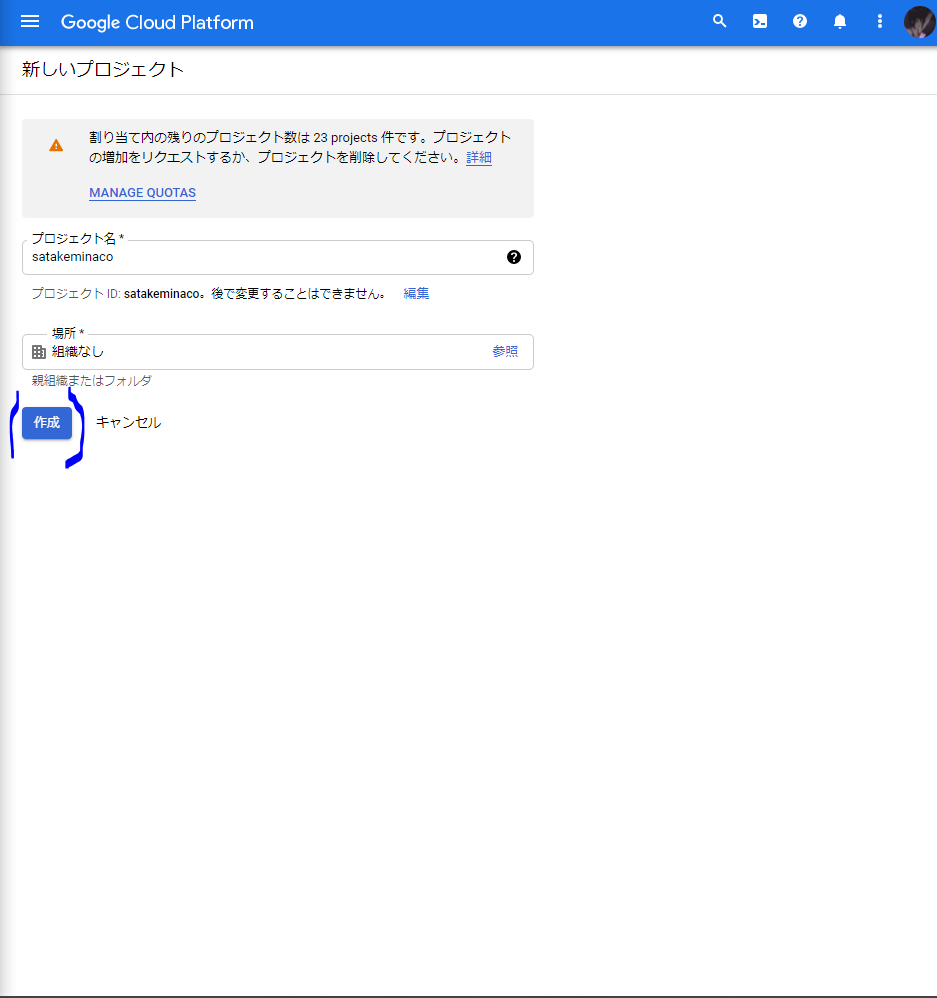
プロジェクト名を指定してあげます。

プロジェクトを作成するとこのような画面になります。

バケットを作る
次にバケットを作ってあげましょう
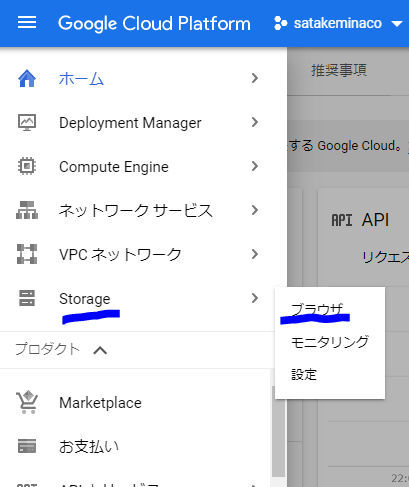
Storageからブラウザを選択します。

バケットを作成をクリックします。

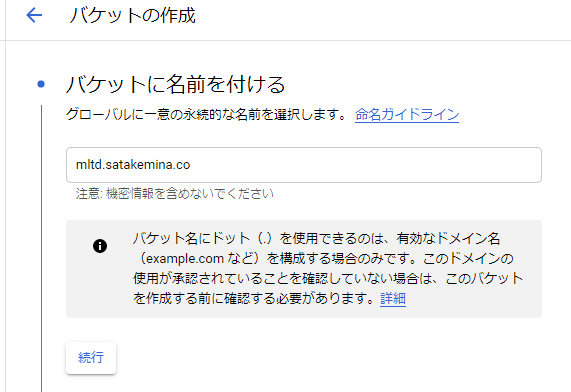
バケットに独自ドメインを使った名前を付けてあげましょう

何もない状態からだったらwww.example.com
といった形にしてあげましょう
今回はmltd.satakemina.coとしました。

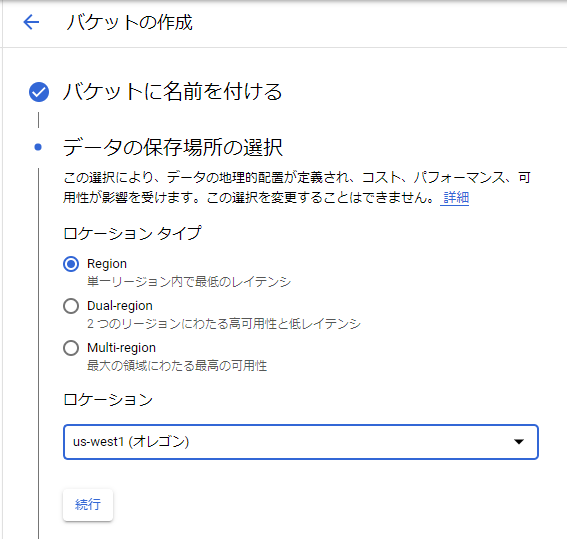
ロケーションはus-east1 us-west1 us-central1の中から選択しましょう。
多分オレゴンのほうが日本より直線距離が近いので早いはず...
多分...

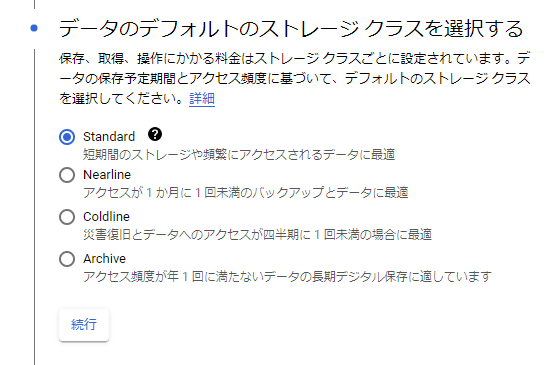
ストレージクラスはStandard

アクセス制御は均一に
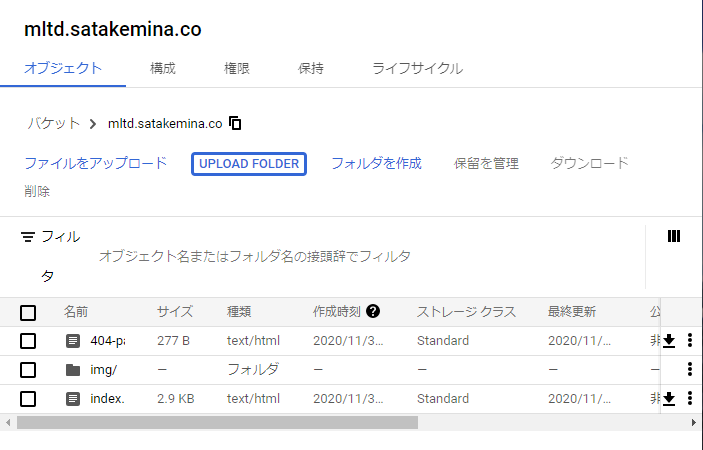
これで作成に成功すると

画像のように「表示する行がありません」と表示されます。
CloudflareでHTTPS通す
なんでCloudflare使うの?
タダなので...
GCPでも負荷分散DNSを使えますが"無料"ではないので今回は仕様しません。
ちなみに既にアカウント作成済み、ドメインも登録済みなので
CloudflareのDNS設定は割愛します
(初心者にやさしくない
スクショ撮れなかったんや...
CNAMEレコードのターゲットにc.storage.googleapis.comを指定してあげます。

ドメインの反映には時間がかかりますのでコーヒーでも飲んで気長に待っておきましょう。
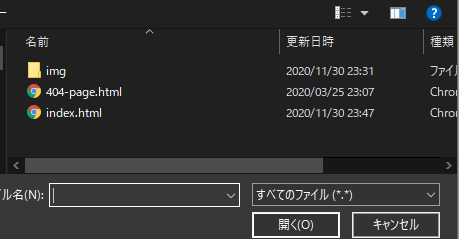
ファイルを公開する
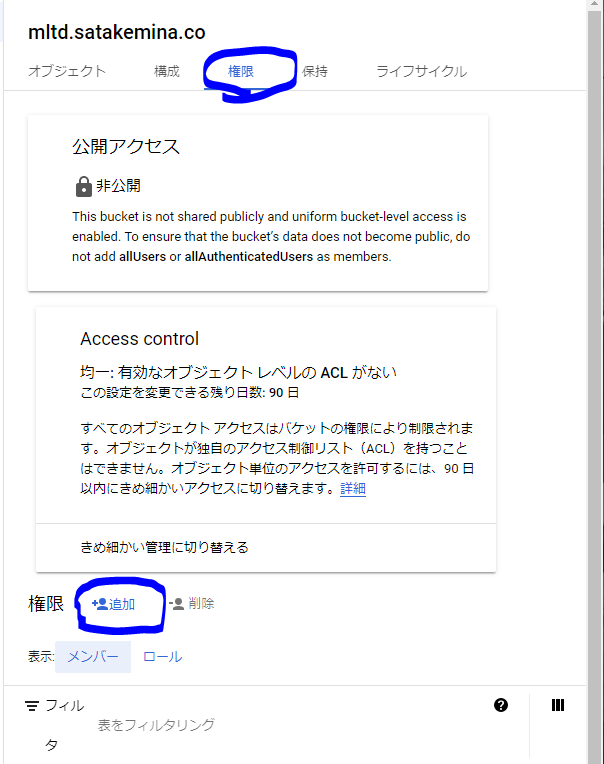
先ほど作成したバケットから権限タブを開き

権限 追加をクリックします

メンバーにallUsersを入力し
ロールからCloud Storageを選択し
Storage オブジェクト閲覧者を選択します
これでサイトの公開ができました!
立ち上がったサイトは以下で見ることができます。
mltd.satakemina.co
同じような形でSFJOnline.netも立ち上げています!
www.sfjonline.net
(Meta nameも記述していないのでGoogle先生に引っかからないのどうにかしねえと...)
というわけでGoogle Storageの無料枠+αを使って無料で静的サイト立ち上げた話でした。
明日はりくるーとさんによる計測のお話だそうです!
ではまた。